
こんにちは。シンバです。
今日は少し趣向を変えて、ブログに関してのお話です。
最近こういうやつ、
とかこれみたいな、
いわゆる「動く」バナー画像やアイキャッチ画像の作り方を聞かれたので書いてみます。
基本的にはぜんぶiPhoneで完結します。
慣れてしまえば簡単に作れるのでぜひお試しを。
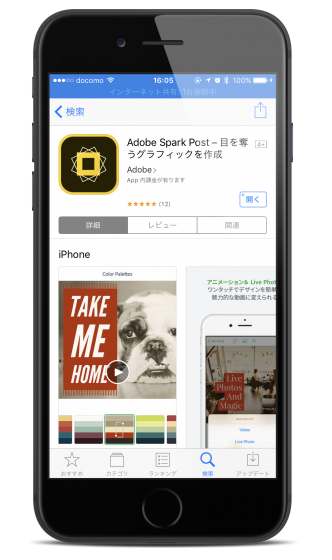
使うのはこちらのアプリ
アドビのSpark PostというアプリとImgPlayという2つです。
たぶんこれじゃなくても作れるけど、僕はこの2つで作っています。
本当に両方とも便利で、無料なのが嘘みたいなアプリです。
まれに他のアプリも使いますが、画像の作成は基本これだけです。
僕はiPhoneなのでAndroidで同様のアプリがあるかはわからないのですが・・・
ちなみに同じ名前のブラウザ版のサービスがAdobeにあるのでそちらでもいいのですが、なぜかアプリの方が使い勝手は格段にいいです。
上記のSparkPostで作ったアニメーション(mp4)を2つ目のImgPlayでGIFに変換する、言葉にするとこれだけなんです。
それでは以下に自分が作成する時の手順を説明していきます。
①使用する画像素材の用意
これはあってもなくてもいいのですが、僕は大体用意します。
最悪なければアプリ内の画像でもいいですし、ご自身で撮った写真があればそれで大丈夫です。
ただ僕ばだいたいフリー素材のサイトを利用します。
よく使うのはほとんどここ。
無料の会員登録をすると使えます。
ただし無料会員だと1日に検索の回数やダウンロードできる枚数に限りがあります。
なので有料会員枠もあって、有料会員になるとその制限が外れます。
まぁこの辺はそれぞれですね。
数が少なければ無料でも全然いけます。
話がそれましが、作りたい画像やバナーの内容に合わせて素材を探してダウンロードします。
②SparkPostでつくっていきます
まずはログイン
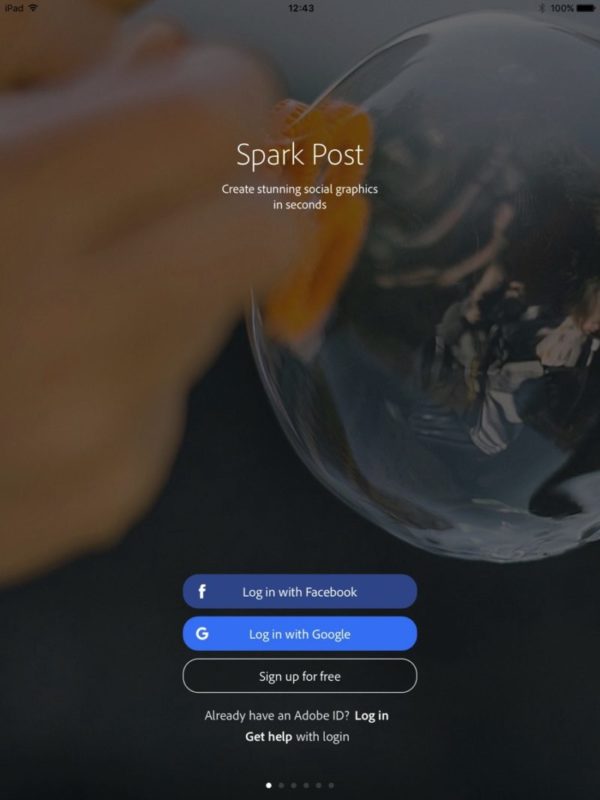
まずダウンロードして開くとこうなります。

ログインしないと使えない仕様なので、お好みの方法でログインしましょう。
FacebookかGoogleアカウントがあれば楽チンです。
ちないにAdobeのアカウントがある方はそちらでもログインできます。

Adobeでログインする場合はこんな画面になるので、こちらからアドレスとパスワード入れてログインします。

使い始める時にはチュートリアルが出ます。
全部英語なんで分かる方はざっと見ると使い方がなんとなくわかります。
いざ画像メイク!
チュートリアル終わるとこんな画面になります。
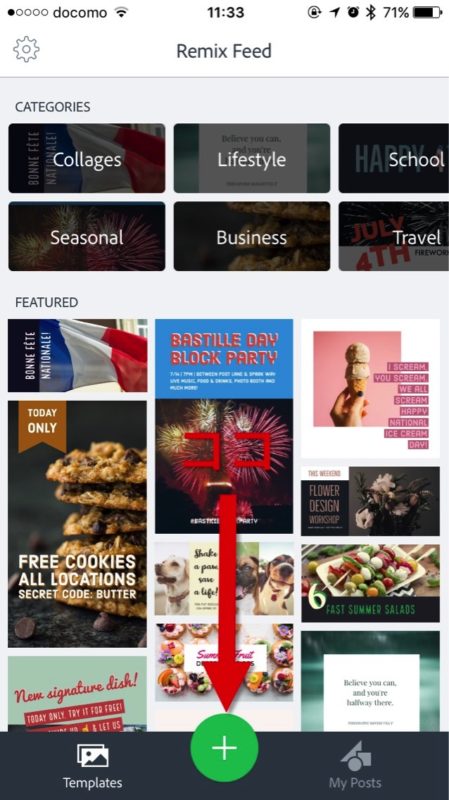
左下のTemplatesってところから作ってもいいのですが、今回は真ん中の+マークのところから作成していきます。

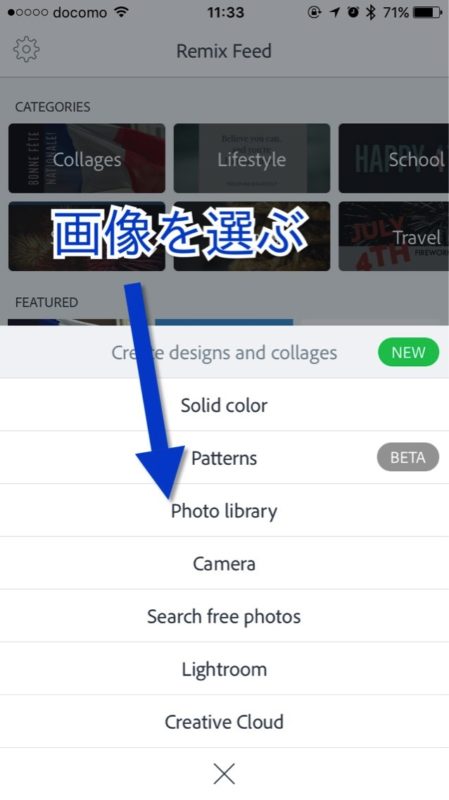
するとこんな画面になりますので、基本は矢印で示しているところをタップして使いたい画像を選んでいきます。
この辺はよくある画像加工アプリと同じですね。

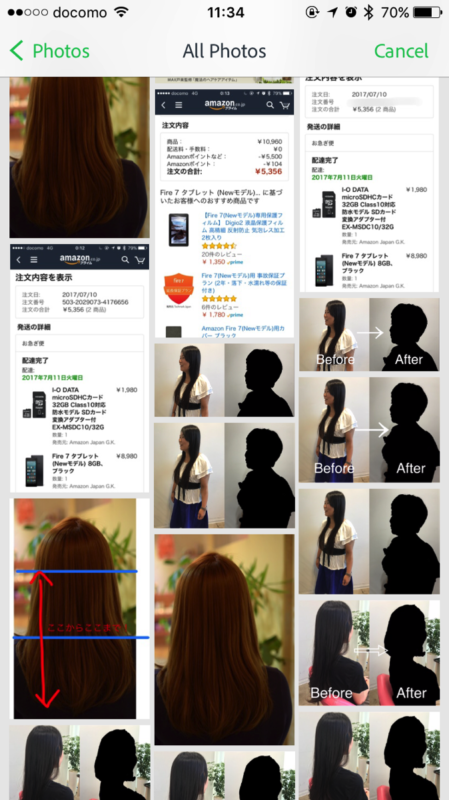
こんな感じで選んでいきます。

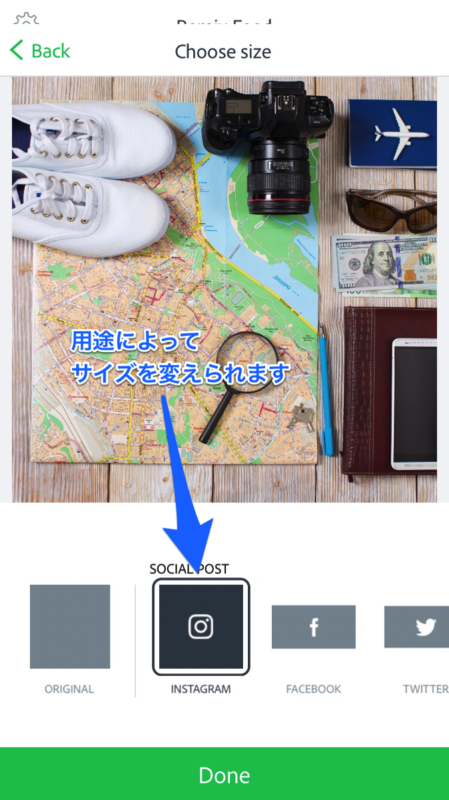
そして画像を選ぶと最初にサイズを選ぶことになります。
このサイズはかなりたくさんあって、何に使うかによって最適なサイズを選びやすいようになっているので用途に応じて色々試してみてください。
後からでも変更できますが、レイアウトが変わってしまうので先に決めておいた方が無難です。

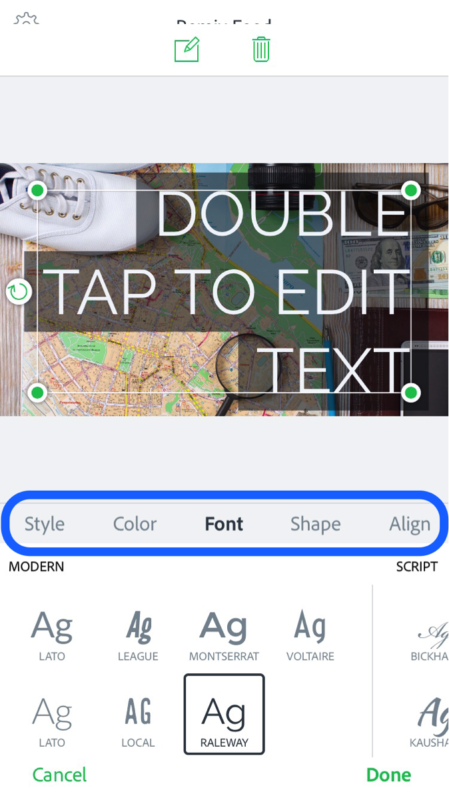
そしてサイズを選ぶと下記のような画面になります。
文字を入れる場合にはテキスト部分をタップして編集できます。
また、青枠で囲った部分で文字の色やフォント、スタイルなどを変更できます。
フォントが日本語がないのであまり選べないのが難点ですが、僕はあまり気にしません。
個人的には「Style」の機能が神がかっています。
勝手にフォントやレイアウト、文字色などを提案してくれます。

これ、たぶん背景色などから解析して提案してくるんですがほんとセンスいいんですよ。
結構フォント選びや配置、配色ってセンスでるので自分自身ではやらないんですが、こいつに任せるとかなりいい感じに仕上がる気がします。
以上、ここまでが通常の画像の作り方です。
動かなくてもいい場合にはここで保存すればOKです。
文字や画像を動かすには
上記までの手順で画像のレイアウトまで作成したらもう一息です。
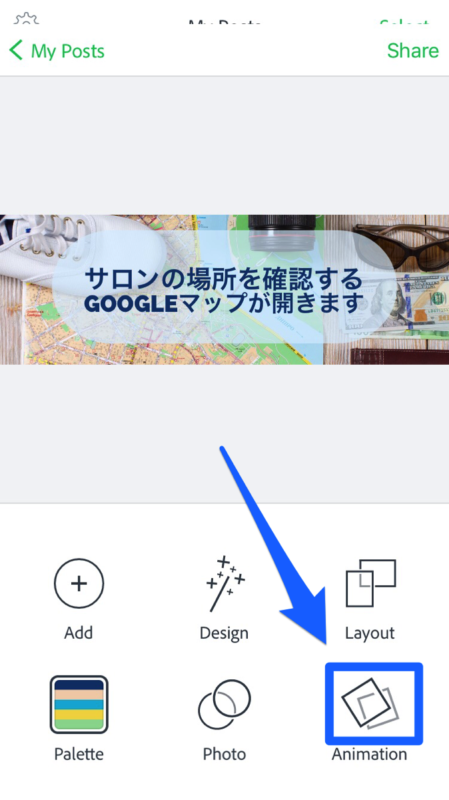
右下の「Animation」をタップします。

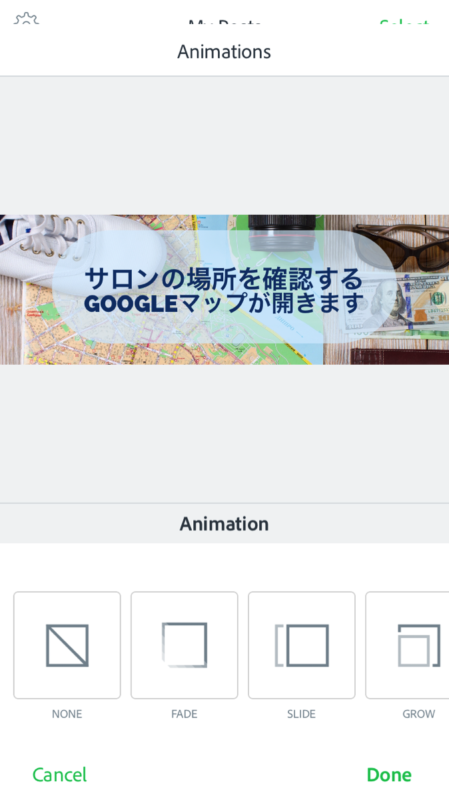
するとこのように、画像内の要素の動かし方、アニメーションのエフェクトが選べるようになります。
これらは何種類かあるので試してみて、気にいるタイプのエフェクトを選びましょう。

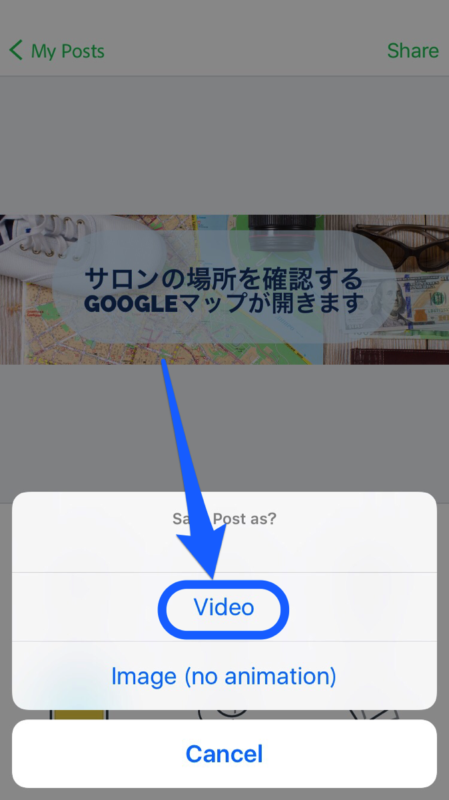
選んだら、右上の「Shere」をタップします。
するとこう聞かれるので、「Video」を選びましょう。

そして保存する
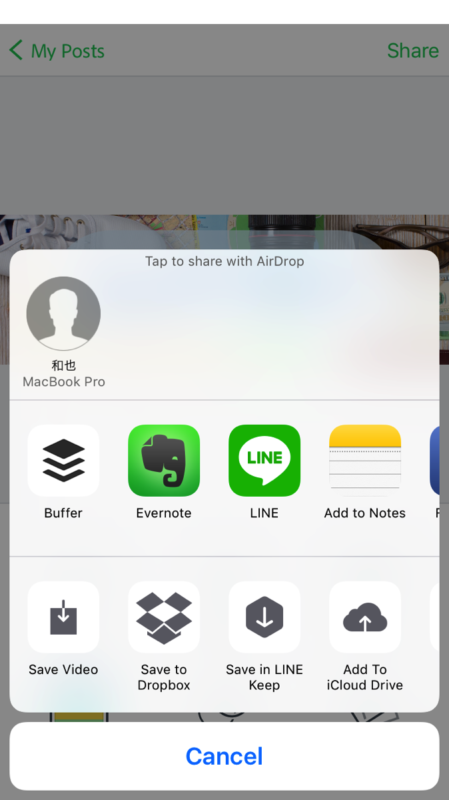
最後に保存します。
左下の「Save Video」をタップして完了です!

③最後に動画ファイルをGIFに変換する
ここでやっとImgPlayの出番がやってきます。

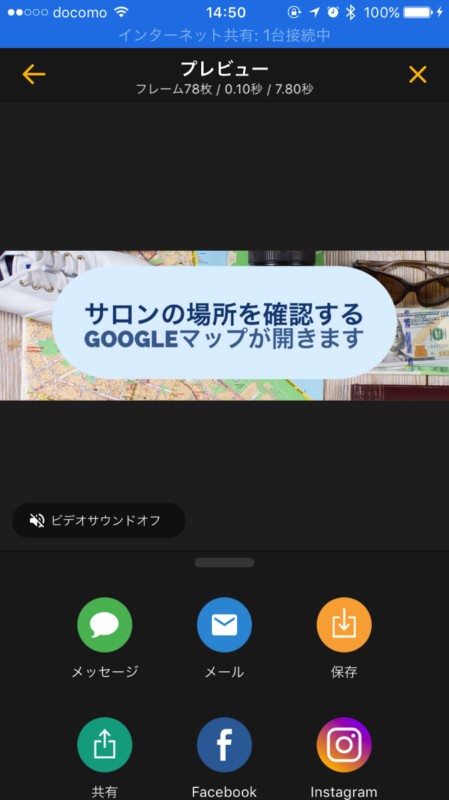
アプリを開いて先ほど保存した動画(4秒ほどの動画になってるはずです)を選択すると、上記のような画面になります。
必要に応じて再生速度の調整や、繰り返し再生などの設定をしておきましょう。

右上の「次へ」をタップするとプレビュー画面になります。
ここで実際に再生してみて問題がないか確認しておきましょう。
よければ保存します。

最後に保存形式を確認されますので、必ずGIFで保存しましょう。
これで作成の過程は完了です。
④メディアへアップロードして完成
これで本当に最後です。
作成したGIFファイルをアップロードして貼り付けるのみです。
注意点は、GIFの場合サイズを必ずフルサイズでアップロードしないとうまく動かないので気を付けましょう。
僕もよくハマっています。
また、バナーなどのようにリンクを設定すればボタンとしても機能します。
ぜひお試しを。
慣れれば5~10分で作れます。
また、参考にさせていただいたサイトを貼っておきますのでよろしければこちらもご覧ください。
Adobe Spark Post がすごい!スマホだけで簡単におしゃれなアイキャッチが作れちゃう(iOS) - シロクマは冬眠したい
長くなってしまいましたが、参考になれば幸いです。